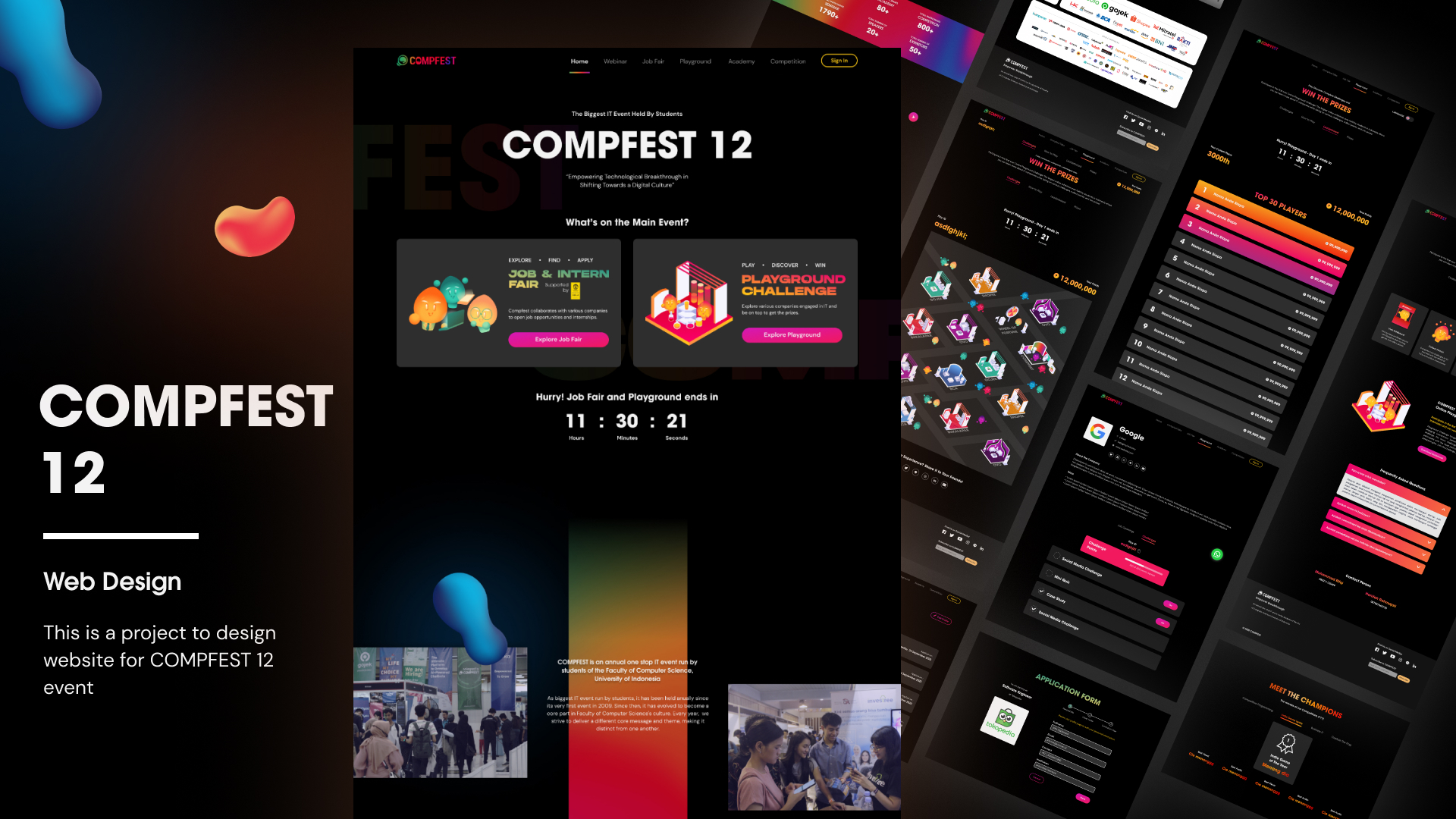
COMPFEST, The Biggest Student-led IT Event in Indonesia

Description
COMPFEST is the biggest student-led IT event in Indonesia. Compfest has several main events, namely, competition, job fair, quiz, and playground. This is the first time Compfest is being held online because of the pandemic.
Goal
The main goal of this project is to create an event website that has a good user interface and user experience to support the event's needs.
Role and Responsibility
As a staff in a UI/UX team of 6 members, I have a responsibility to do research and analysis to create a good website design.
Process Flow
UX Research
First, we researched potential web users. We categorize users based on last year's Compfest event. There are at least several user categories: IT students, non-IT students, lecturers, and high school students. This research aims to get the goals and problems of users.
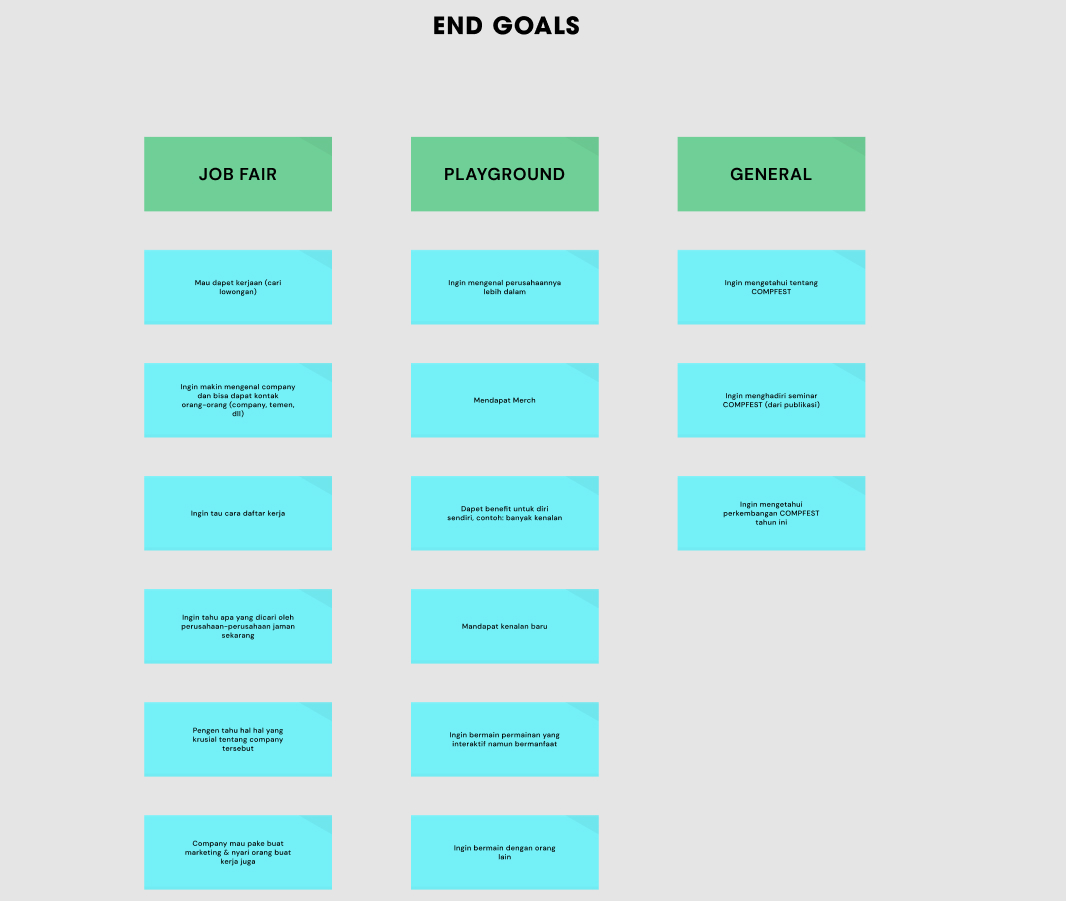
Define User Goals
After we did a mini-research, we defined user goals. Hopefully, this can be a benchmark so that website design has a good meaning.

Define the Problem
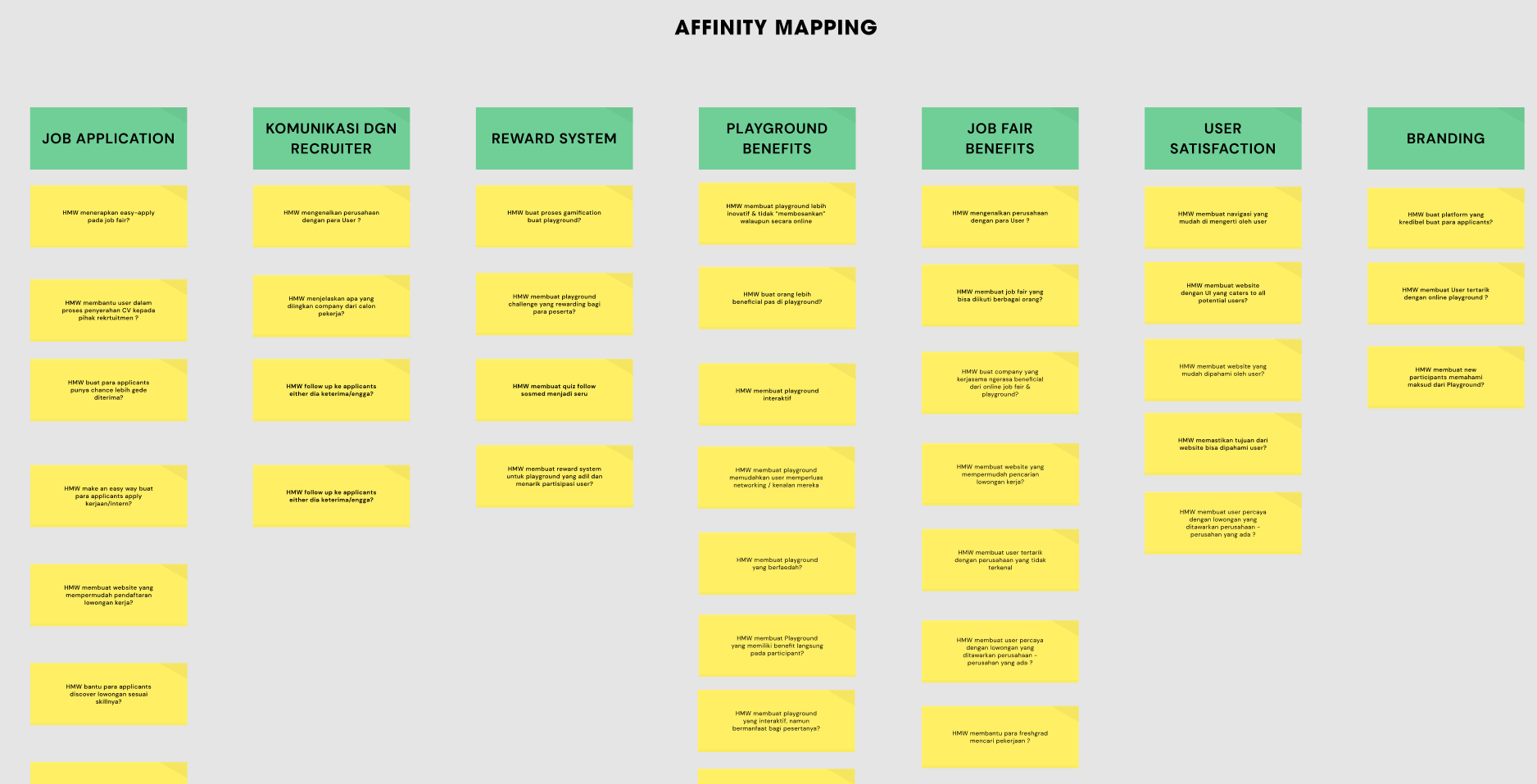
Next, we define user problems that might occur based on previous mini-research concerns. Every team member writes user problems on figma.

Then we group the problem with affinity mapping.

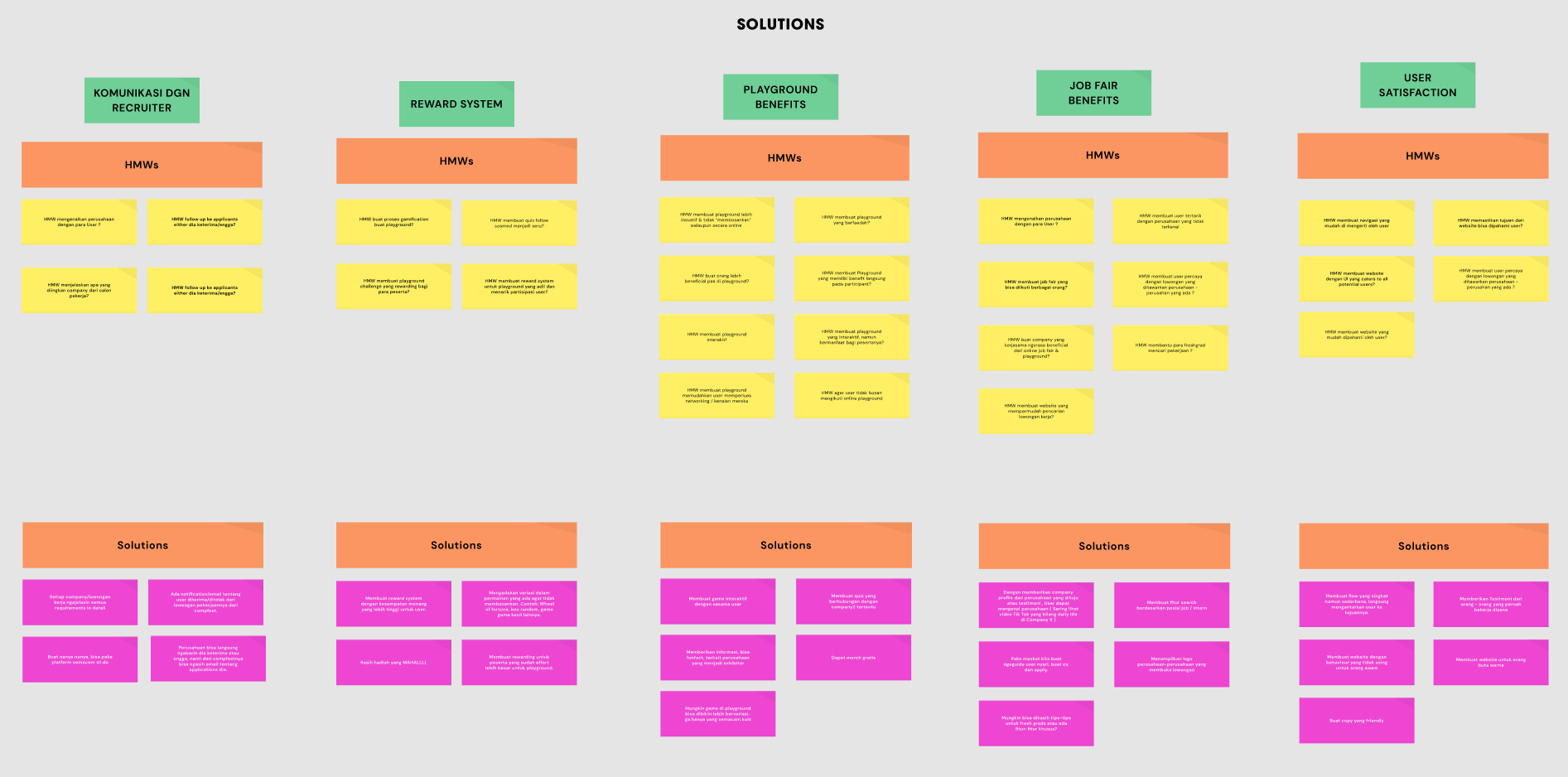
Define Solution
We define a solution based on the previous problem.

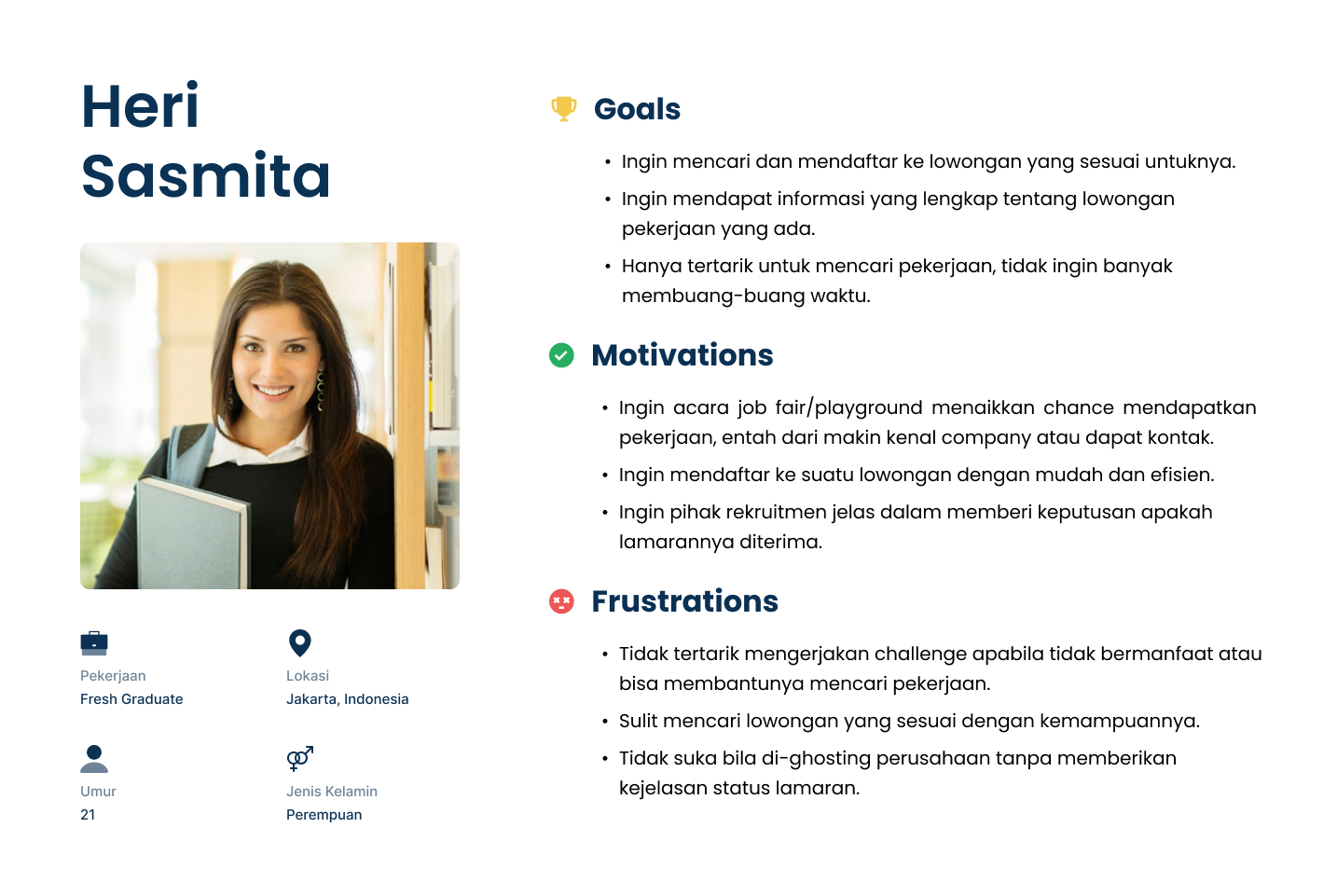
Create Persona
We create personas that represent potential website users.


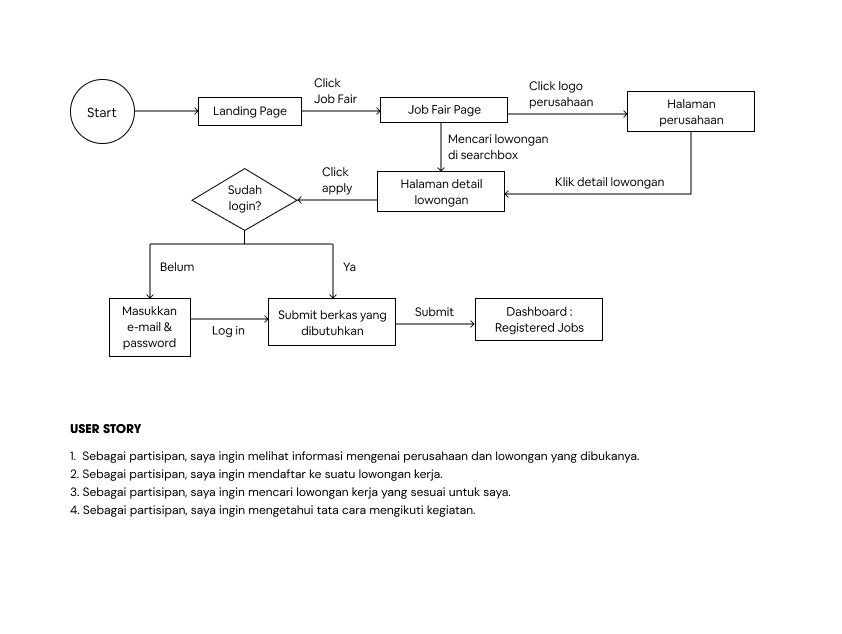
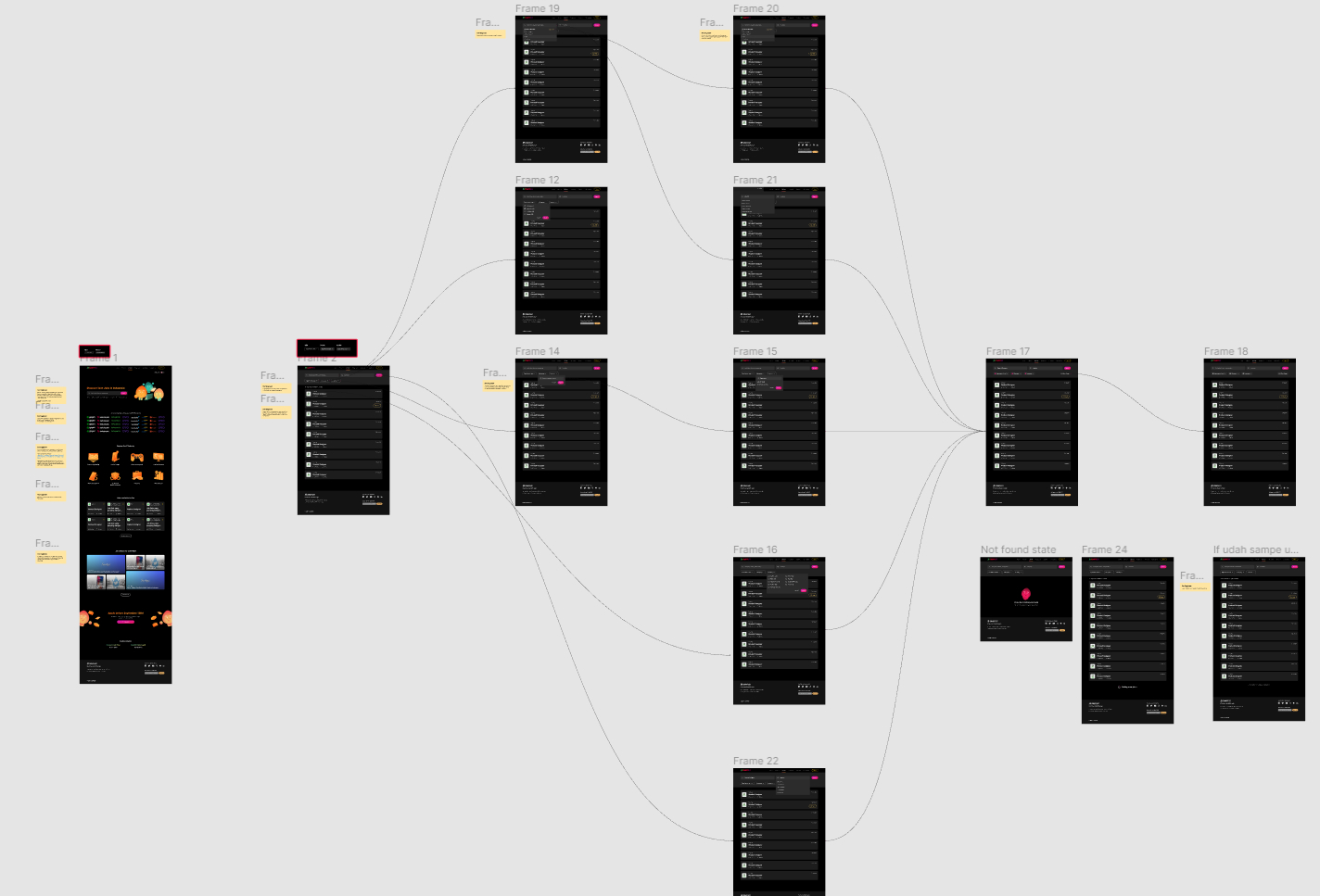
Create User Flow
We create a user flow for each main event.

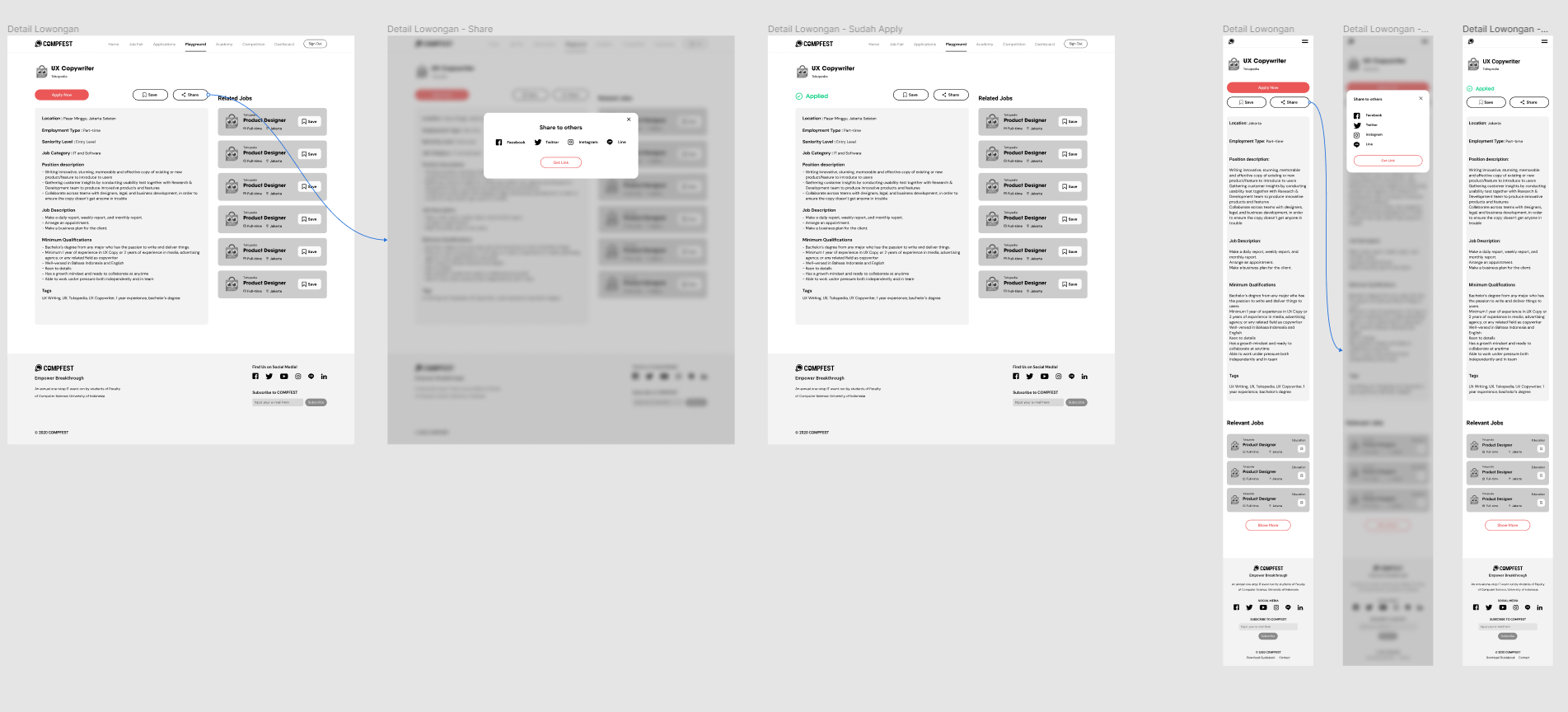
Create Wireframe
Then create a wireframe for each page. And don't forget to make a desktop and mobile version.

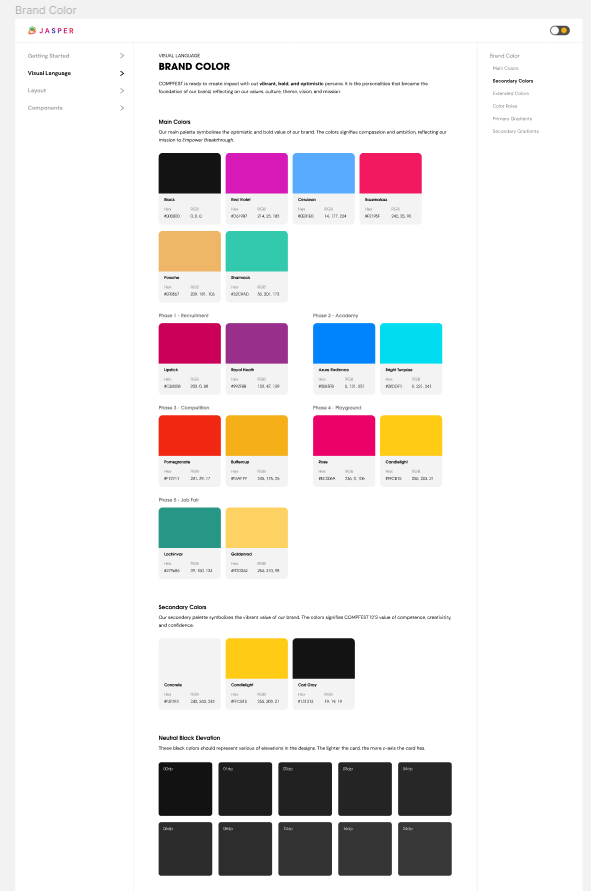
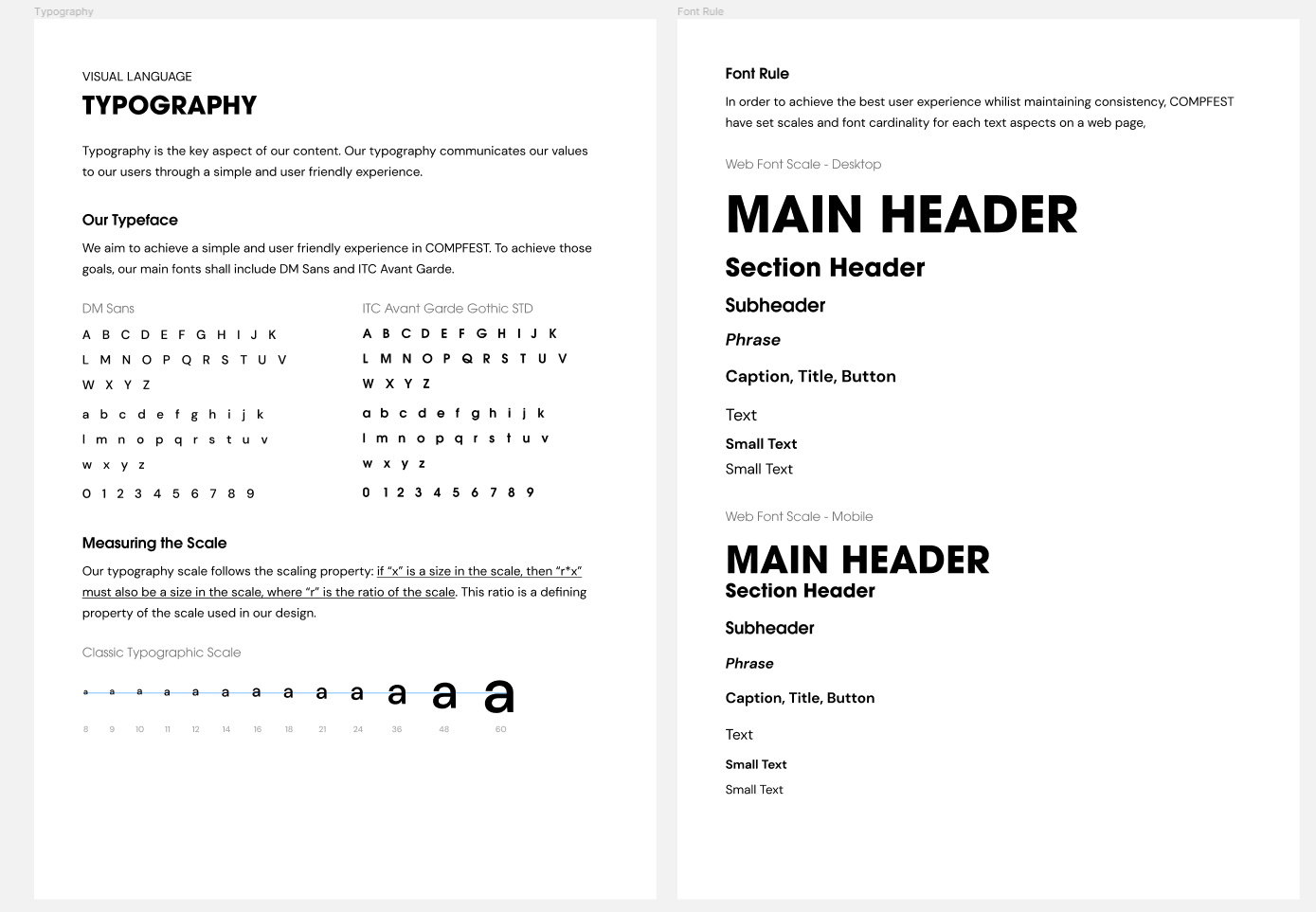
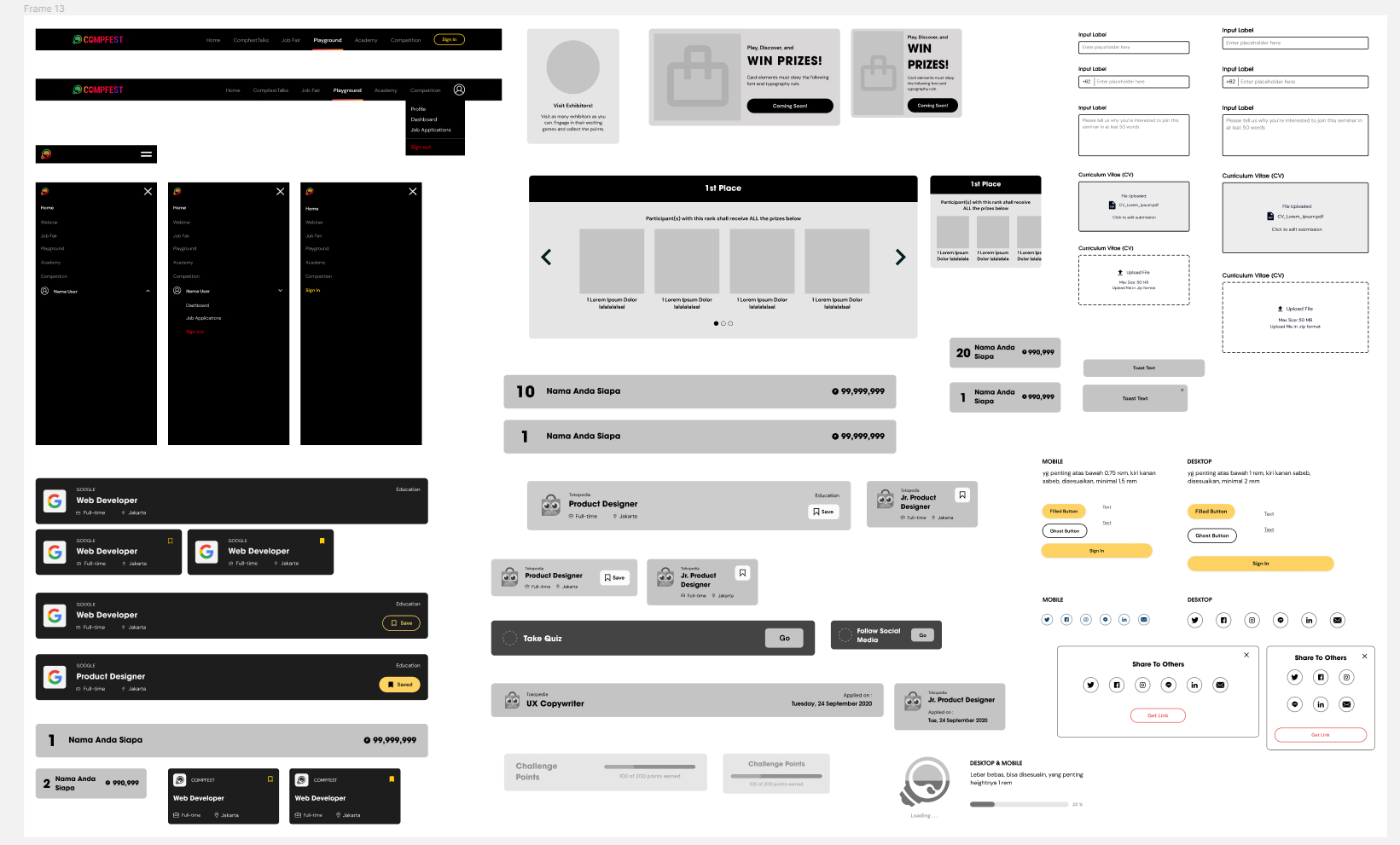
Create Design System
Then we make a design system together so that the design made is consistent for each page. The design system made includes color, typography, spacing, and components.



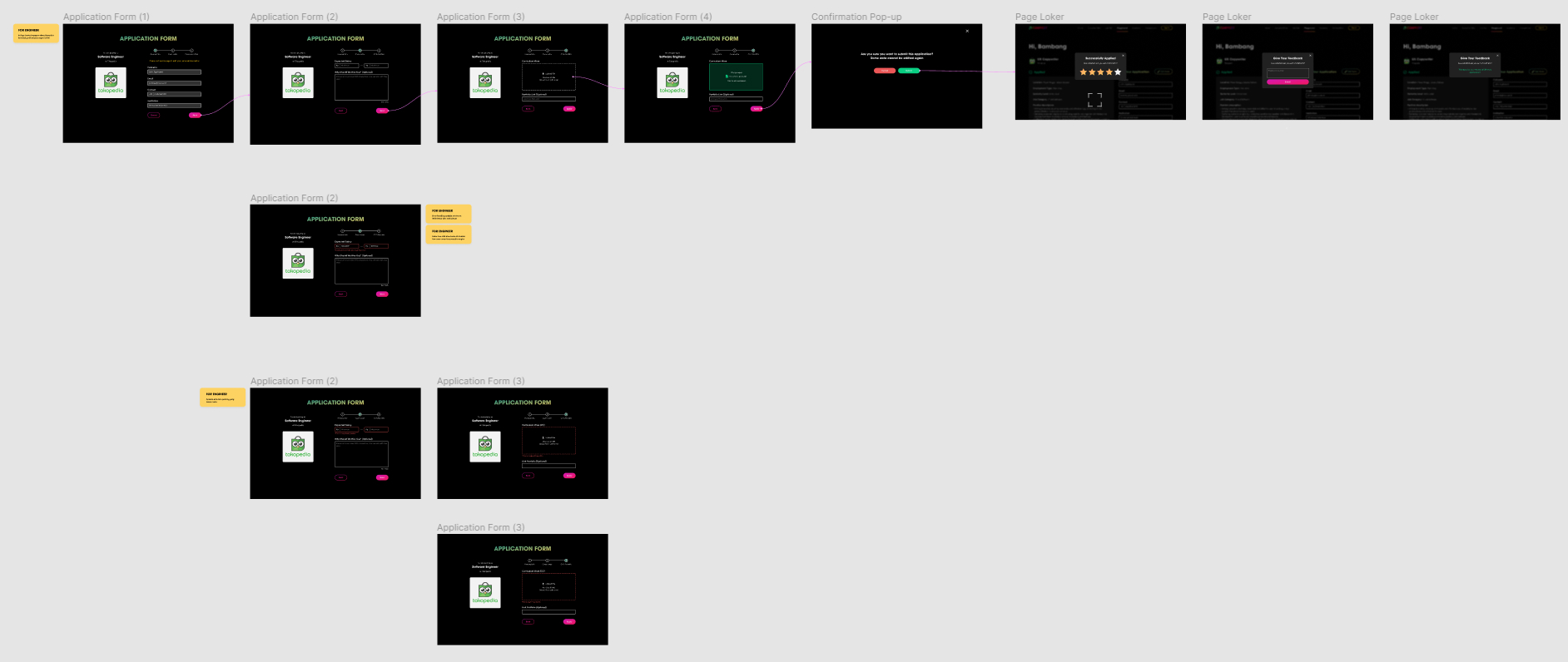
Create High Fidelity Design
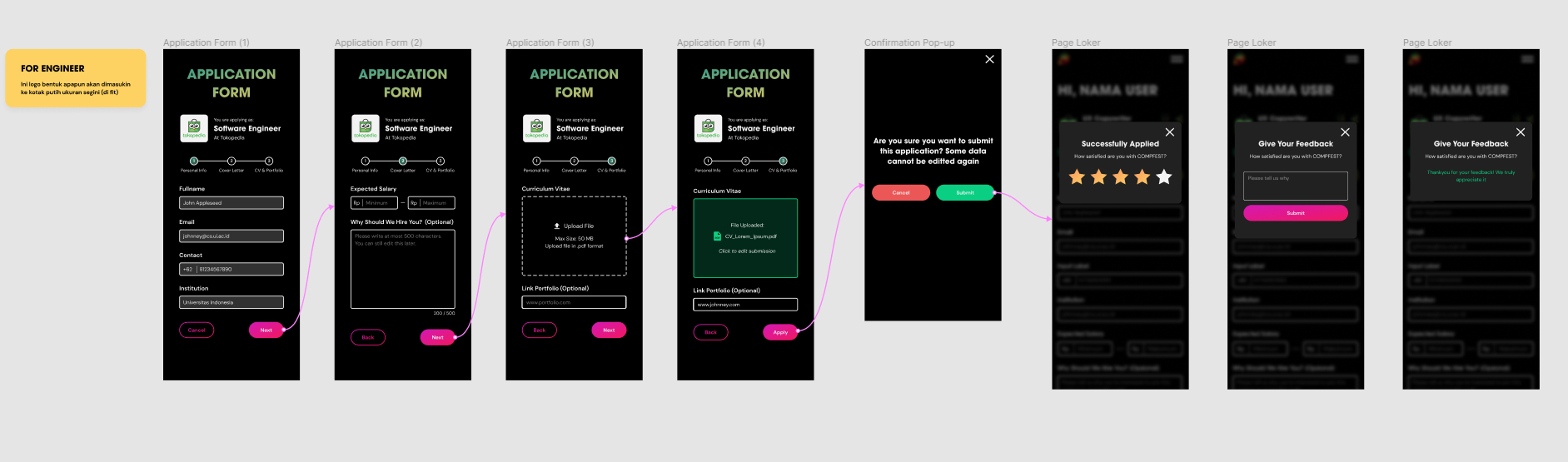
After the design system and component is complete, each member makes a high-fidelity design according to the assigned task division.



Testing
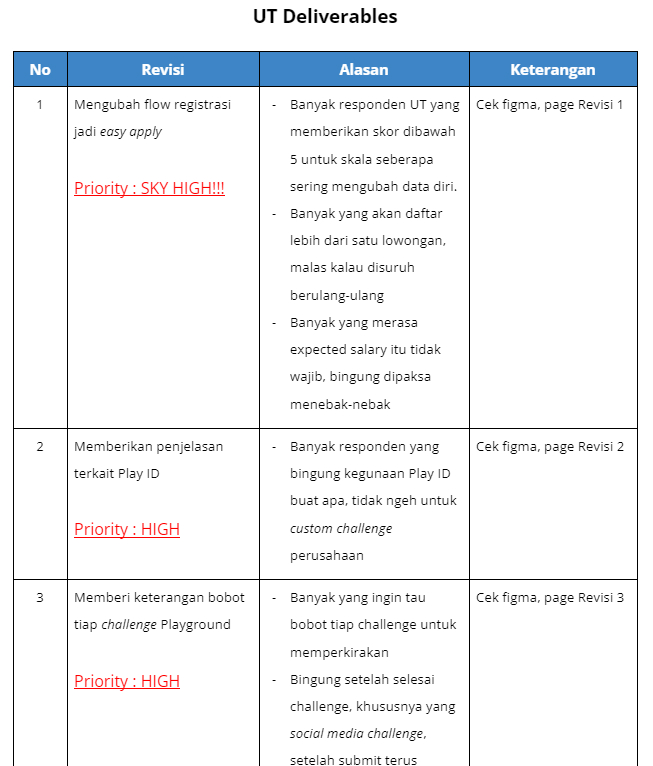
First, we provide several tasks that users must carry out, such as applying for a job fair, taking quizzes, registering for webinars, and others. Next, the user is asked to do the task using the Figma prototype. While users do a job, users are asked to verbalize their thoughts as they move through the user interface to gather data (Thinking Aloud Method). After that, a user is asked to provide suggestions and complaints.

Result
With some feedback and revisions from testing, the final design is finally done. Then the next step is the development process by Software Engineer Team.